Trusted adivsor Cybersecurity
Trusted advisor in your cybersecurity journey, that helps you in defining your Cyber Attack Surface and how to close open doors in your network.
We help you to simplify your cybersecurity compliancy journey, with smart tools that ensure visibility and controle over your network.

Guiding SMEs Through NIS2 Compliance
As a Business Development Manager at the Value Added Distributor Kappa Data , I encounter on a daily basis customers that are looking for cybersecurity solutions in order to be compliant with the NIS2 regulations.
Although, a lot of focus is on possible cyber attacks, there are many basic security measures that don’t cost a fortune and are quite easy to implement.
Therefore, my main mission is to inform C-level at SME’s about the NIS2 regulations, but as well to advise them which measures can already eliminate the most easiest ways of a hacker to login into your network and start up an attack.
When starting from smart security tools and reducing your Cyber Attack Surface for hackers, your organization will become more cyber resilient and it will be easier for C-level to define the cybersecurity procedures and measures.

Our mission
Helping organizations to apply cybersecurity measures
The NIS2 law has been in force in Belgium since 18 October 2024, but few entrepreneurs are familiar with these measures.
Revisat therefore wants to help these entrepreneurs understand these measures on the one hand, but also help them get started with the implementation of internal procedures such as choosing the right cybersecurity solutions on the other.
Guiding entrepreneurs in the digital landscape
Revisat offers the expertise to guide companies through this complex landscape. With our in-depth knowledge of both digital security and operational processes, we help organisations not only to comply with legal requirements, but also to build a secure, future-proof digital infrastructure. Together, we ensure that companies remain protected while continuing to grow in a digital world full of challenges.
NIS2 Readiness
- What are the NIS2 fundamentals?
- Is NIS2 required for me?
- What is the Cyberfundamentals Framework?
- How does NIS2 differ from ISO27001?
- How does your Cyber Attack Surface look like?
- Your impact on the supply chain (customer to supplier)
- Which IT tools are eligible for simplifying compliance?
- Am I eligible for subsidies?
The Challenge: “Cyber risk = business risk.”
Today we are in a timeframe where cybercrime affects a whole organization and in some cases a complete supply chain. Recently, in September 2025, Brussels airport experienced the effects of a ransomware attack at one of its suppliers Collings Aerospace, responsible for checking-in services . Brussels airport, lost the use of its main critical business functions during several days.
Unfortunately, this type of supply chain attack becomes more and more common. For the airport, this attack resulted to flight delays and operational challenges without these check-in services. People were foreced to use again pen and paper for more then 500 flights and 70.000 passengers a day.
This type of attack showed everybody how vulnerable a business can be. Supply chain security is as strong as the weakest part of the chain. Therefore cybersecurity will be become extremely important within all supply chains.
Disruptions like these can cost millions of euros. No matter the size of your organization, when your employees can not work, you cannot produce, invoice, respond to customers or service level agreements it will cost you money that affects your profitability for the current week, month or even year. In some cases, some companies don’t recover from a cyber attack.
Cybersecurity becomes an important asset for ensuring your business profitability. Without, your cyber risks will increase and so the continuity of your business.
Start your cybersecurity journey with Cyfun
What is the Cyberfundementals Framework?
The European Union introduced the NIS 2 (Network Information Security) directives towards every membre state of the EU, in order to increase the cybersecurity resilience of our economy. Belgium, translated these directives into a NIS2 Act that was published on the 17th of October 2024.
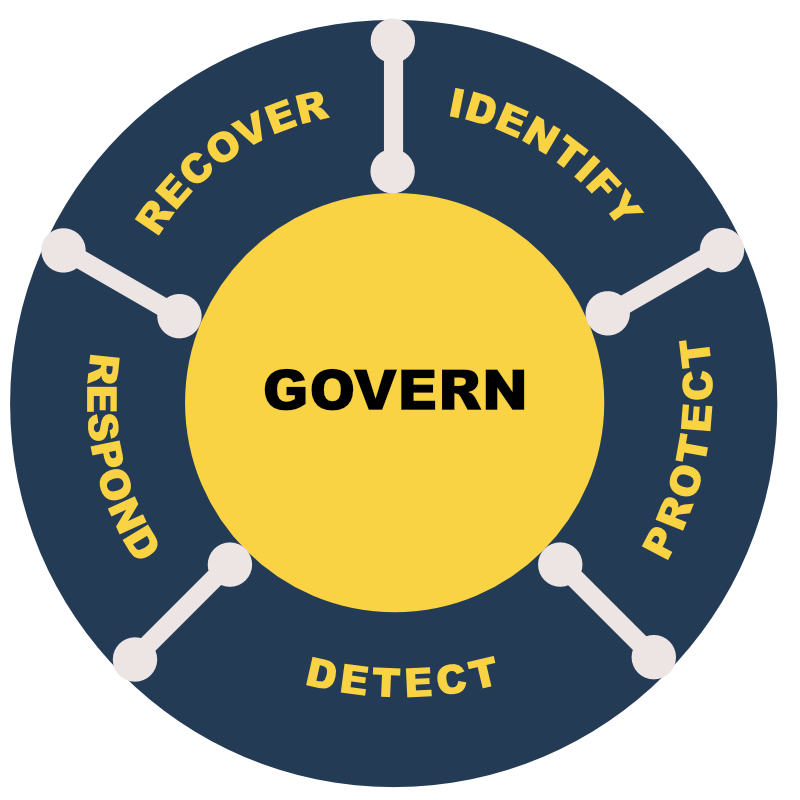
Cybersecurity Center Belgium (CCB), initiated the Cyfun framework, which is based on other frameworks like NIST, ISO27001, IEC62433. This frame work exists out of 5 core functions :
- Identify
- Protect
- Detect
- Respond
- Recover
Since October 2025, a new function has been introduced Govern
All measures, security controls and procedures are bundled in these six core functions that needs to be applied for every organization with more then 50 employees or 10 million euro turnover per year in essential and important sectors. Expected number of affected organizations in Belgium turns around 17.000 companies.

Identify
Within Identify an Asset Inventory must be established from all assets of your organization, like people, building, cars, procedures, software and as well every connected device on your network. Based on this asset inventory you need to establish a risk analysis and define your risk management
Protect
Once you have identified your assets you can start to protect every asset from the outside world. This phase includes as well to control access to all your systems and network assets.
Detect
You need to have a 24/7 controlled system where you can detect anomalies or attacks and take the right set of measures.
Response
Next to detection, you need to be able to block every incident on 24/7 basis in order to ensure your business continuity. When. incidents occur, you need to inform every internal as external stakeholder. Significant incidents need to be reported towards the national CSIRT within 24 hours.
Recover
Once you organization has been under attack, this phase describes the plan and procedures how to handle your disaster recovery plan and improve your Information Security Management System (ISMS) in every phase of the core function.
Govern
Ensures that cybersecurity is treated as a strategic priority, not just a technical issue. It sets clear expectations, policies, responsibilities and authorities, and makes sure these are communicated and reviewed across the organisation
When compliance becomes resilience
The NIS2 Directive and the Belgian CyberFundamentals (CyFun) Framework are designed not to burden organizations, but to help them anticipate, withstand, and recover from the growing wave of cyber threats that endanger continuity, trust, and profitability.
For small and medium-sized enterprises, compliance often feels like a checklist off policies, audits, risk registers, and reports. Yet when approached strategically, it becomes a leadership advantage. Each measure taken to comply with NIS2, from identifying critical assets and clarifying responsibilities to implementing incident response plans, which directly strengthens operational stability. It ensures that your company can adapt, respond, and recover faster than competitors when disruption strikes.
Resilience is about more than technology. It’s about clarity of roles, confidence in decisions, and continuity of service, even under pressure. By aligning with CyFun’s six core functions (Govern, Identify, Protect, Detect, Respond, and Recover ) your organization builds a culture that sees cybersecurity as part of good governance, not as an afterthought.
Regulators expect compliance. Customers demand reliability. Partners require assurance. By meeting all three expectations through structured cyber risk management, you don’t just avoid fines, you inspire trust and prove that your business is prepared for the unexpected.
Compliance, when done right, transforms from a cost of doing business into an investment in long-term resilience. It empowers leadership to make informed, risk-based decisions and turns security into a competitive differentiator. In the end, resilient companies don’t just survive attacks, they continue to deliver, maintain reputation, and grow stronger because of the confidence their stakeholders place in them.
Compliance is the starting point. Resilience is the outcome.
